One of the numerous best practices you will hear of, for optimizing your web-site performance is using compressed images. In this article, we will share with you a new image format called webp for creating compressed and quality images for the web.
WebP is a relatively new, open source image format that offers exceptional lossless and lossy compression for images on the web, designed by Google. To use it, you need to download pre-compiled utilities for Linux, Windows and Mac OS X.
With this modern image format, webmasters and web developers can create smaller, richer images that make the web faster.
How to Install WebP Tool in Linux
Thankfully, the webp package is present in the Ubuntu official repositories, you can install it using the APT package manager as shown.
$ sudo apt install webp
On other Linux distributions, start by downloading the webp package from Googles repository using the wget command as follows.
$ wget -c https://storage.googleapis.com/downloads.webmproject.org/releases/webp/libwebp-0.6.1-linux-x86-32.tar.gz
Now extract the archive file and move into the extracted package directory as follows.
$ tar -xvf libwebp-0.6.1-linux-x86-32.tar.gz $ cd libwebp-0.6.1-linux-x86-32/ $ cd bin/ $ ls

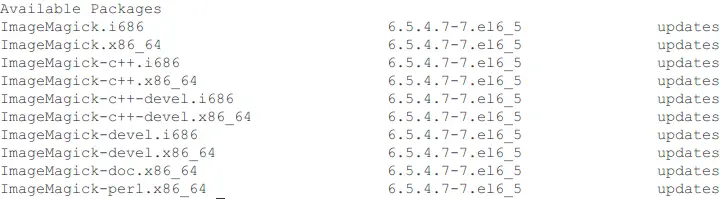
Webp Packages
As you can see from the above screen shot, the package contains a precompiled library (libwebp) for adding webp encoding or decoding to your programs and various webp utilities listed below.
- anim_diff – tool to display the difference between animation images.
- anim_dump – tool to dump the difference between animation images.
- cwebp – webp encoder tool.
- dwebp – webp decoder tool.
- gif2webp – tool for converting GIF images to webp.
- img2webp – tools for converting a sequence of images into an animated webp file.
- vwebp – webp file viewer.
- webpinfo – used to view info about a webp image file.
- webpmux – webp muxing tool.
To convert an image to webp, you can use the cwebp tool, where the -q switch defines the output quality and -o specifies the output file.
$ cwebp -q 60 Cute-Baby-Girl.png -o Cute-Baby-Girl.webp OR $ ./cwebp -q 60 Cute-Baby-Girl.png -o Cute-Baby-Girl.webp

Covert Image to WebP Format
You can view the converted webp image using the vwebp tool.
$ ./vwebp Cute-Baby-Girl.webp

View WebP Format Image
You can see all options for any of the tools above by running them without any arguments or using the -longhelp flag, for example.
$ ./cwebp -longhelp
Last but not least, if you want to run the above programs without typing their absolute paths, add the directory ~/libwebp-0.6.1-linux-x86-32/bin to your PATH environmental variable in your ~/.bashrc file.
$ vi ~/.bashrc
Add the line below towards the end of the file.
export PATH=$PATH:~/libwebp-0.6.1-linux-x86-32/bin
Save the file and exit. Then open a new terminal window and you should be able to run all webp programs like any other system commands.
WebP Project Homepage: https://developers.google.com/speed/webp/
Also check out these useful related articles:
- 15 Useful ‘FFmpeg’ Commands for Video, Audio and Image Conversion in Linux
- Install ImageMagick (Image Manipulation) Tool on Linux
- 4 Ways to Batch Convert Your PNG to JPG and Vice-Versa
WebP is just one of the many products coming out of Google’s continuous efforts towards making the web faster. Remember to share you thoughts concerning this new image format for the web, via the feedback form below.
Source: tecmint.com